KI, VR & AR – neue Technologien sind auf dem Vormarsch und das in rasanter Geschwindigkeit.
Die digitale Welt entwickelt sich weiter. Wer wettbewerbsfähig sein will, muss auf dem Laufenden bleiben und sich gut überlegen, auf welchen Zug man aufspringt und welchem man lieber hinterher winkt.
Mit einer Sache sind wir uns aber sicher: 3D nimmt an Relevanz zu!
Soft- und Hardware entwickeln sich weiter. Die Tools, mit denen wir 3D-Daten erstellen und präsentieren, werden schneller, schlauer und günstiger. In naher Zukunft begegnen uns 3D-Inhalte im Web wie jetzt schon Bilder und Videos.

Was bedeutet „3D im Web“?
3D im Web ist genau das, was der Name aussagt. Statt eines zweidimensionalen Bilds oder Videos wird ein 3D-Modell über ein Plug-In oder nativ auf einer Webseite integriert. Der Nutzer braucht kein eigenständiges Programm, muss also keine Anwendung herunterladen und installieren. Er benötigt lediglich eine stabile Internetverbindung, um auf das Modell zuzugreifen.
Die möglichen Funktionen sind vielfältig. Von einfacher Navigation via Mausklick bis hin zu komplexer Interaktion mit mehreren Gegenständen ist alles möglich. Dank der sich stetig verbessernden Hardware können mittlerweile auch komplexe Modelle und Welten von zweit- und drittklassigen Endgeräten verarbeitet werden.
Trotzdem ist bei der Aufbereitung von 3D-Modellen für’s Web auf die endgültige Dateigröße zu achten und diese möglichst gering zu halten, um lange Ladezeiten zu vermeiden.
Hier Web3D in einer simplen Form: das Apic-Büro mit einigen Kamerafahrten und User Interface.
Selbst in einem Blogartikel integrierbar.
Beispiele für 3D im Web
Online-Spiele
Der am weitesten verbreitete Einsatz von 3D-Modellen im Web wären wohl nach wie vor 3D-Online-Spiele. Die Anzahl an Games ist riesig und wächst stetig. Aber wie bereits erwähnt findet Web3D auch immer mehr Einzug im Alltag von Nicht-Gamern.
Auch die eigene Webseite kann man als Online-Spiel gestalten, wie Web-Developer Bruno Simon eindrucksvoll beweist.

360°-Darstellungen

Rotierbare 3D-Modelle sind besonders beliebt in Online-Shops. Sie können anstatt oder ergänzend zu Bildern verwendet werden. So kann sich der potenzielle Kunde einen genauen, umfassenden Eindruck vom angebotenen Produkt machen. Auch bestimmte Funktionen können auf diese Weise sehr gut erklärt werden, da Bewegungsabläufe (wie Explosionsdarstellungen) im Web-Modell integrierbar sind.
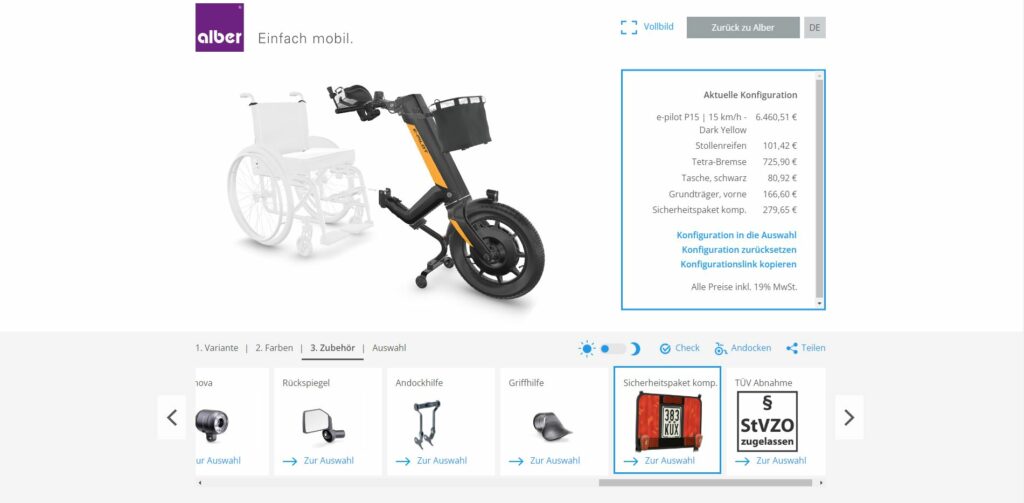
Konfiguratoren
Bietet ein Hersteller sein Produkt mit verschiedenen Ausstattungen, Farben oder Zusatzteilen an, eignet sich ein 3D-Konfigurator hervorragend. So erhält der Kunde nicht etwa eine unübersichtliche Liste oder ähnliches, sondern sieht die Effekte seiner Auswahl direkt im Modell. Das hilft bei der Kaufentscheidung und beugt Fehlkäufen bzw. unzufriedenen Rücksendungen vor.

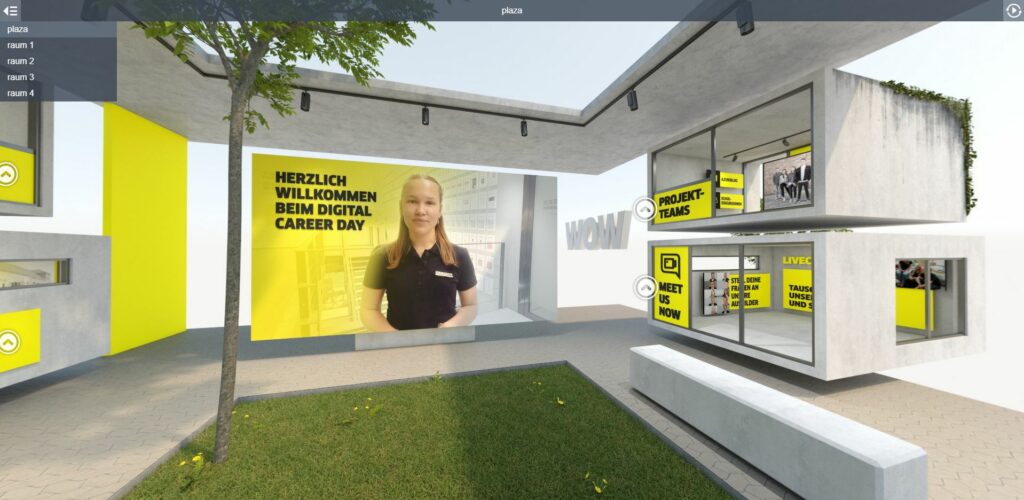
3D Spaces
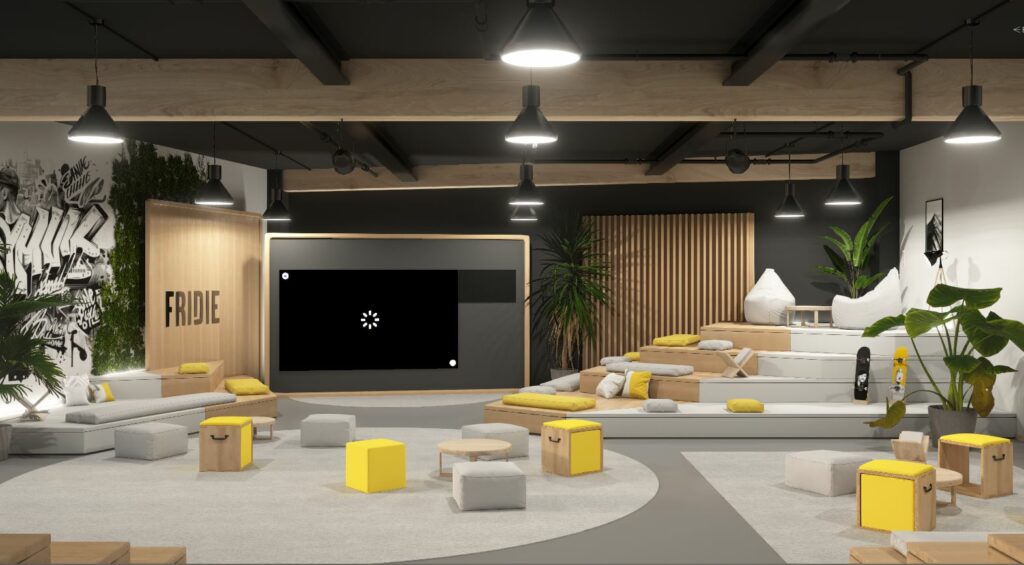
Der Business-Bruder der Online-Games, könnte man sagen. Dieselbe Technik mit anderem Nutzen. Nicht nur einzelne Gegenstände, sondern ganze Räume können im Web dargestellt werden. Hierbei kann es sich um Landschaften verschiedenster Art handeln, um eine Messehalle, einen Büroraum oder sonst jede erdenkliche Umgebung. Auch der Einsatz und die Funktionen können sehr unterschiedlich gestaltet werden.
Wie bereits am Anfang des Posts erwähnt gibt es verschiedene Arten der Navigation. Noch selten umgesetzt, aber sehr beliebt ist die Steuerung eines eigenen Avatars durch die virtuelle Welt. Die Immersion ist dadurch deutlich stärker, die Anwendung erhält je nach Grafikstil einen spielerischen Touch. Ob und wie Gamification eingesetzt werden sollte, muss im Einzelfall entschieden werden. Nicht immer macht der Mehraufwand Sinn – wenn aber, dann umso mehr.
Unabhängig von der Navigation lässt sich auch weiterer Content in 3D-Räume integrieren, wie z.B. Bilder, Videos, Links, PDFs und vieles mehr.
Mit unzähligen Funktionen und Designmöglichkeiten schaffen 3D Spaces eine unterhaltsame, ressourcenschonende Alternative zu Präsenztreffen, wie Messen, Video-Calls oder Schulungen.
Darüber hinaus ist der Webseitenbesitzer damit nicht an zeitliche Vorgaben gebunden, sondern kann die Räume so lange und genau dann online stellen, wie und wann er möchte. Auch der Zugang kann beschränkt oder öffentlich sein. Den Möglichkeiten sind keine Grenzen gesetzt.


Vorteile von 3D im Web
Hier die Vorteile von Web3D nochmal kurz und knapp zusammengefasst:
- bessere Vorstellung vom Produkt für den Endverbraucher
- Produktfunktionen können leicht veranschaulicht werden
- übersichtliche Konfigurationsmöglichkeiten
- virtuelle Treffen sind ressourcenschonend
- zeitlich und örtlich flexibel
- Produkte und 3D Spaces können kontinuierlich angepasst werden, falls es Updates oder sonstigen Änderungsbedarf gibt
Abgesehen von den „Hard Facts“ erzielt man mit Web3D sowohl bei Kunden als auch im B2B-Bereich einen garantierten Wow-Effekt dank des Unterhaltungsfaktors. Dabei sind Aufwand und Kosten für diese Anwendungen sehr überschaubar, vor allem wenn bereits ein digitaler Zwilling des Produkts existiert.
FAQ – noch Fragen?
Auf welchen Endgeräten kann Web3D verwendet werden?
Web3D kann auf allen Geräten verwendet werden, die über einen Internetbrowser verfügen, also auch Smartphones und Tablets. Die unterschiedlichen Eingabemethoden (Maus& Tastatur oder Touchscreen) müssen bei der Navigation beachtet werden, umsetzen lässt sich jedoch beides.
Wie viel kostet eine Web3D-Anwendung?
Die Kosten für Web3D-Anwendungen hängen stark von den Anforderungen ab, also z.B. von:
- der Anzahl der abzubildenden Produkte
- der Komplexität der Produkte
- der gewünschten Umgebung
- den Funktionen, die die Anwendung beinhalten soll
Simple Anwendungen wie 360°-Darstellungen einer Produktpalette siedeln sich im niedrigen vierstelligen Bereich an.
Mit einer simplen Umgebung und mehreren interaktiven Produkten befindet man sich üblicherweise zwischen 10.000-20.000€
Mit der Komplexität der Umgebung und der gewünschten Funktionen steigen die Kosten, wobei diese verglichen mit einem realen Showroom weiterhin gering bleiben.
Für wen lohnt sich Web3D?
Web3D lohnt sich für:
- jeden, der ein Produkt oder eine Produktpalette hat
- die er seinen Kunden zeitlich unbegrenzt und flexibel anbieten möchte
- Firmen, die internationale Kunden haben und ihre Produkte in unterschiedlichen Zeitzonen präsentieren möchten
- umweltbewusste Unternehmer, die sich ressourcenfressende reale Showrooms und Messen sparen wollen
- Hersteller und Entwickler, die ohnehin mit Konstruktionsdaten arbeiten
- den Vertrieb, da Funktionen interaktiv gezeigt statt lange erklärt werden
Der Prozess
Sie sind interessiert an einer Web3D-Anwendung, wissen aber nicht, wo Sie anfangen sollen?
Kein Problem, der Ablauf ist ganz einfach:
- Kontakt aufnehmen
Sie schreiben uns über unser Kontaktformular, buchen einen Termin oder rufen uns ganz unverbindlich an.
Im ersten Gespräch erarbeiten wir gemeinsam mit Ihnen alle notwendigen Eckdaten, damit die Anwendung am Ende Ihren individuellen Anforderungen entspricht.
- Konzept
Falls du Sie sich für einen 3D-Raum entscheiden, konzipieren wir diesen im nächsten Schritt – sowohl visuell in 2D und 3D als auch funktional. In enger Zusammenarbeit mit Ihnen passen wir frühzeitig alles IhrenWünschen an.
- Erstellung der 3D-Modelle
Steht das Konzept und sind die Anforderungen klar, geht es auch schon los mit der Umsetzung. Wir erstellen die benötigten Modelle und bereiten ggf. vorhandende CAD-Daten auf. So landet ein exaktes Abbild Ihrer Produkte im digitalen Raum.
- Integration im Web
Sobald das Modell steht, geht es an die Integration im Web. In engem Austausch werden alle gewünschten Funktionen eingearbeitet, um für den Endnutzer ein reibungsloses, gut durchdachtes und gleichermaßen unterhaltsames Erlebnis zu gewährleisten. Komplexe Anwendungen und Online-Events betreuen wir gemeinsam mit unserer Partnerfirma FRIDIE, dem Experten für interaktive, digitale Anwendungen.
- Launch
Das war’s auch schon. Ihre Anwendung ist fertig und bereit zum Launch!
Bei Fragen und Updates sind wir weiterhin gerne für Sie da.
Mit The Apic und FRIDIE haben Sie jederzeit einen Ansprechpartner an Ihrer Seite.