
Wie bekomme ich dieses Bild eines Espressokochers als fertige Datei auf mein Handy oder PC ohne dabei einen Fotoapparat zu benutzen? Die Antwort lautet 3D!
Der Weg dorthin hängt von vielen kleinen kreativen Entscheidungen ab, die in Bezug auf die Form, dem Aussehen und der Komposition der Szenenelemente getroffen werden müssen. Dabei bildet die 3D Software die Grundlage, denn in ihr wird der Großteil der Arbeit verrichtet. Wir nutzen hierfür Autodesk Maya, welches ein Standard in der Film-, Animations- und Computerspielindustrie ist.
1. Modeling
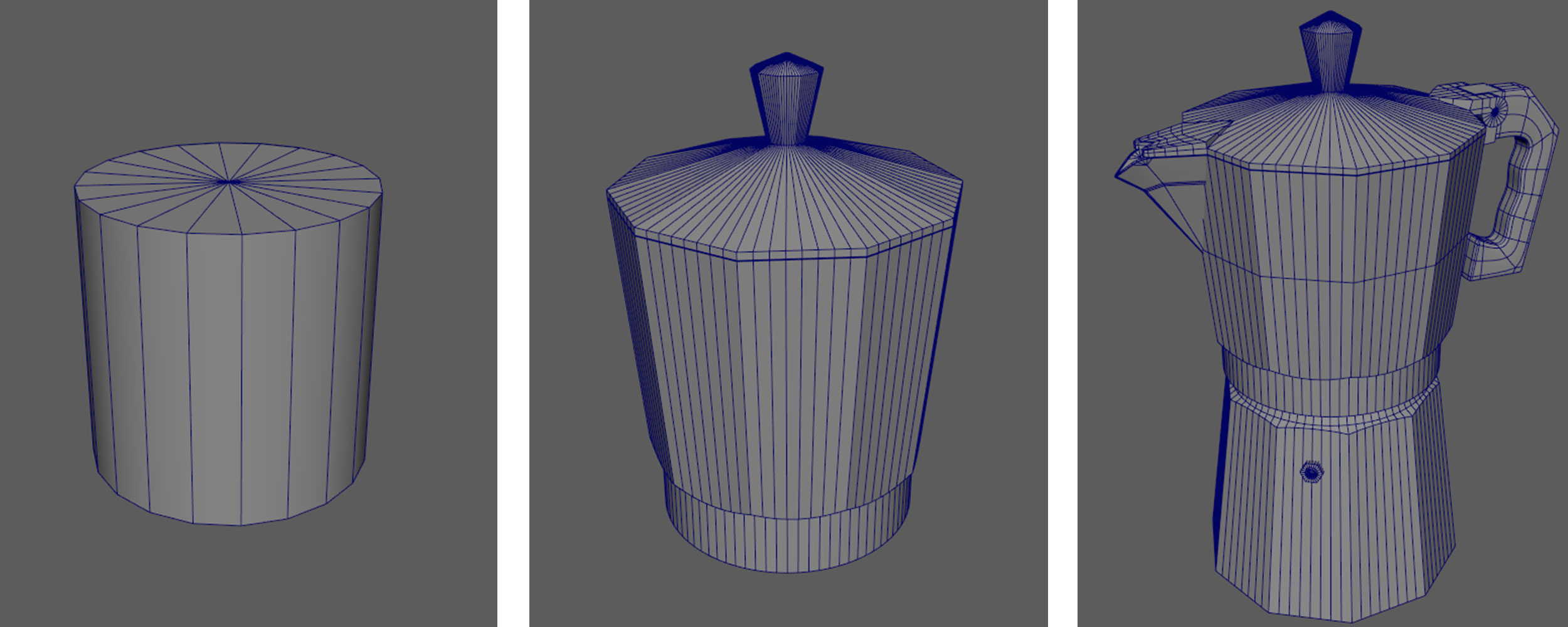
Begonnen wird mit einem sehr simplen geometrischen Objekt wie einem Würfel, einer Kugel oder, im Falle unseres Espressokochers, einem Zylinder, das aus Polygonen, Kanten und Punkten besteht und welches nach und nach in die gewünschte Form gebracht wird. Hierfür bietet Maya eine Menge Tools, damit auch Details in der Geometrie zur Geltung kommen. So werden neue Kanten hinzugefügt und verschoben, Polygone extrudiert, um aus ihnen neue Formen zu bilden, oder Punkte verbunden um Teile der Geometrie zu schließen.

2. UV-Mapping und Layout
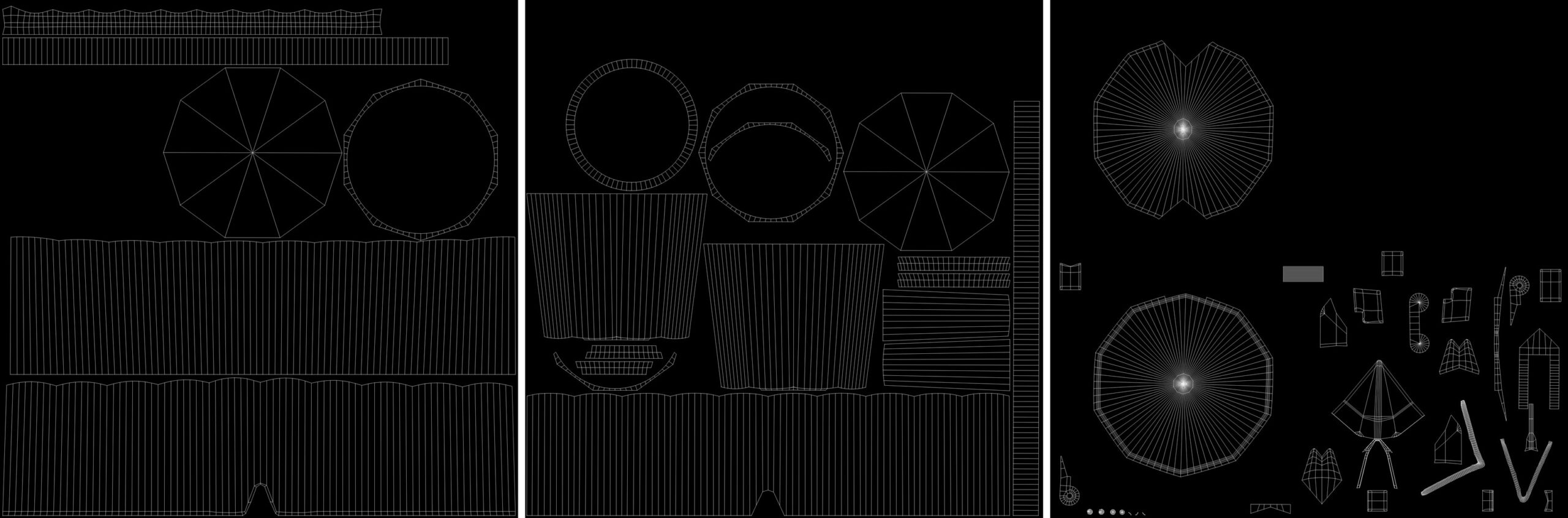
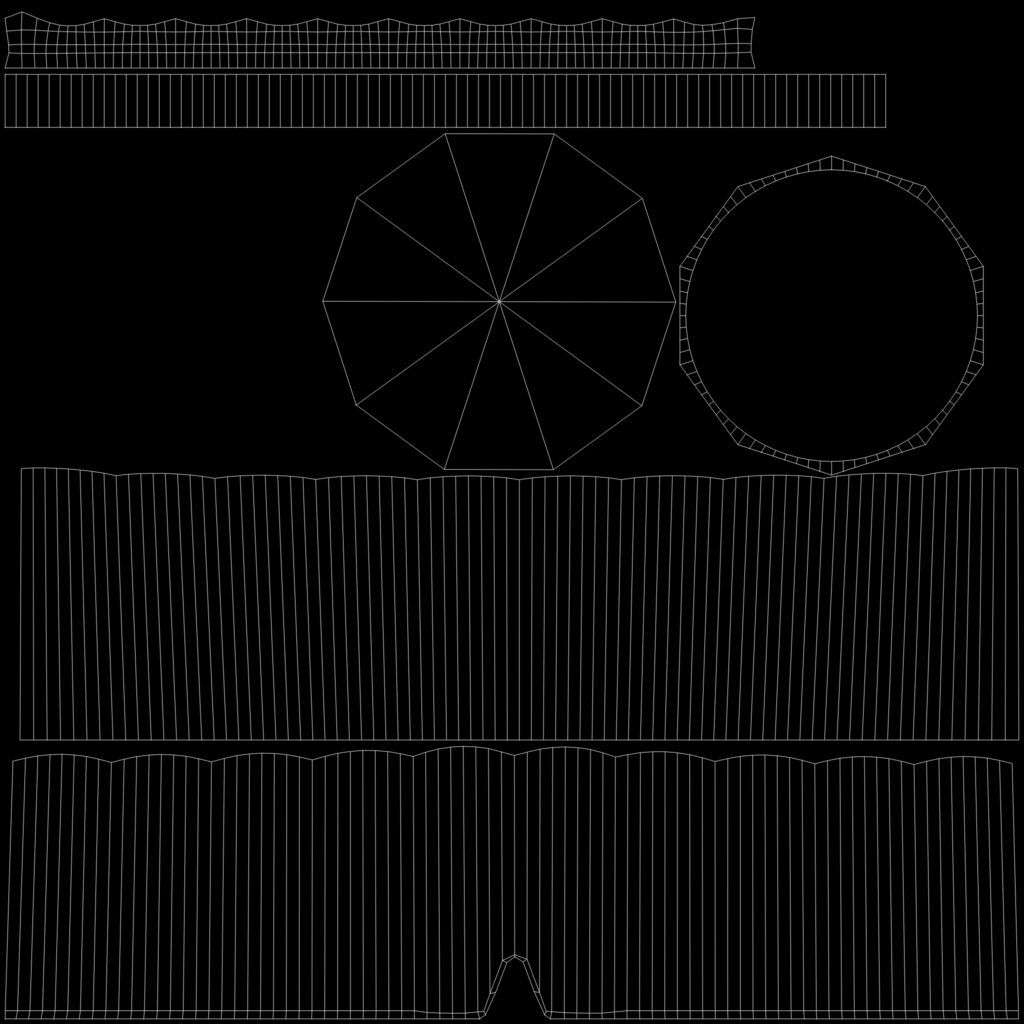
Sobald das Objekt fertig modelliert ist, beginnt der Prozess des UV-Mappings: Hier wird die komplexe Oberfläche des 3D-Modells mithilfe von Schneiden und Auffalten auf eine 2D-Fläche projiziert. Das kann man sich ungefähr so vorstellen, wie wenn man einen Papierwürfel falten will und dafür ein kreuzförmiges Netz auf ein Blatt Papier zeichnet und ausschneidet. Nur eben andersrum! U und V stehen in diesem Fall für die X und Y-Achsen auf der 2D-Oberfläche, sodass jedes ausgeschnittene Teil der Geometrie in einem Koordinatensystem platziert werden kann. Dieser Schritt dient dazu, Texturen, die in quadratischen Bilddateien vorliegen, in der bestmöglichen Proportion und Auflösung auf unserem Modell darzustellen. Das ist wichtig, da es sonst zu unerwünschten Verschiebungen und Verzerrungen auf dem Material kommt.

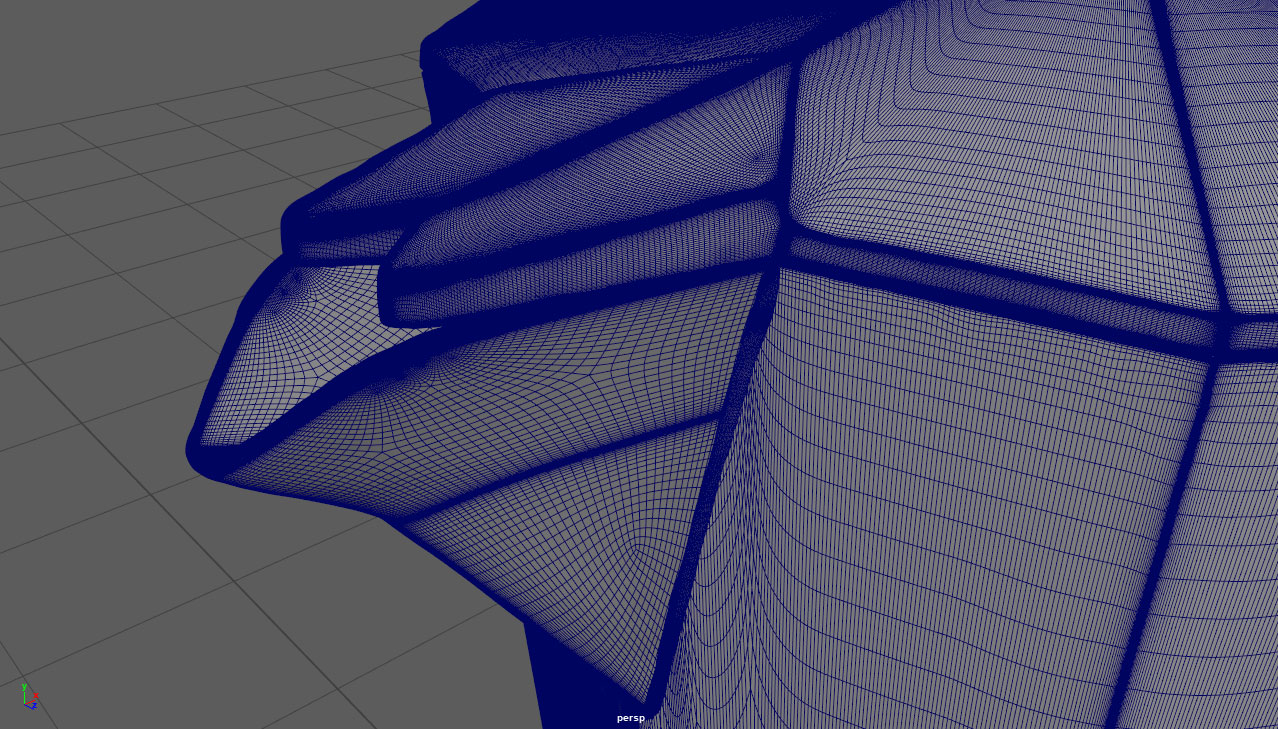
Bei der Visualisierung eines realistischen Objektes kommt es oft auch auf feine Unebenheiten auf der Oberfläche an, die zwar später noch über das Material eingearbeitet werden können, aber in manchen Fällen, wie beispielsweise bei Macken an schärferen Kanten, direkt im Modell beinhaltet sein sollten. Da wir aber gleichzeitig den Polycount, also die Anzahl an Polygonen, die das Modell hat, möglichst gering halten wollen, behelfen wir uns mit einem Duplikat unseres Modells, dem wir eine wesentlich höhere Anzahl an Polygonen geben. Das erlaubt uns, noch wesentlich feinere Eigenschaften in die Geometrie hinein zu modellieren. Dieses Modell machen wir uns später zunutze!

3. Texturing/Painting
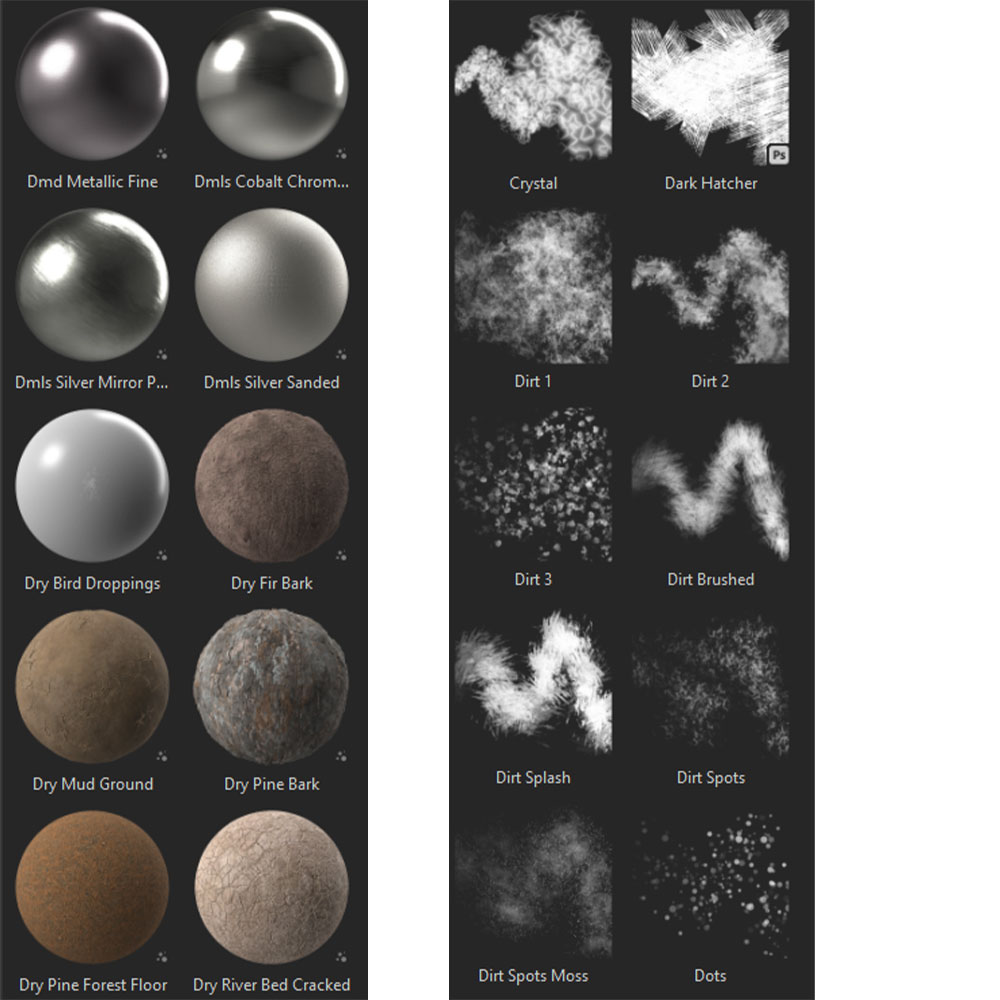
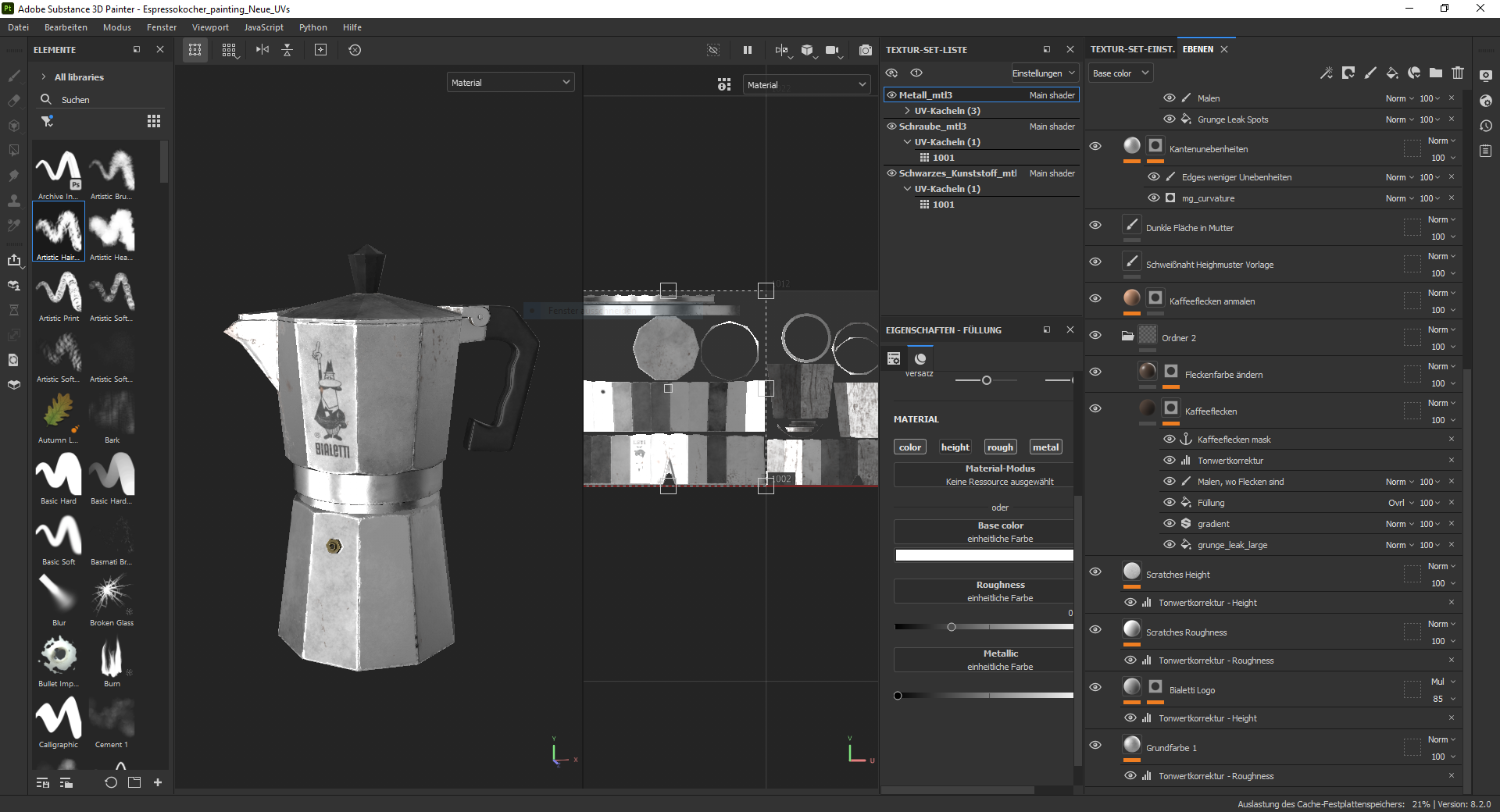
Sobald Modelling und UV-Mapping abgeschlossen sind können wir das Objekt als eigene Datei exportieren, um es in anderen Programmen öffnen zu können. Das Programm, welches wir für die Erstellung des realistischen Materials benutzen, ist Adobe Substance Painter. Hier kann man mithilfe von vorgefertigten sowie selbst erstellten Materialien und verschiedensten Pinseln das Objekt bis ins Kleinste bemalen, um eine realistische Oberflächenbeschaffenheit zu bekommen.
Hier kann jegliches Material von hartem Holz oder Stein bis hin zu Honig oder Seife erstellt werden, was zu sehr verrückten Endergebnissen führen kann und für viele auch der Reiz an 3D ist!
Die Unterschiede der verschiedenen Materialien lassen sich durch Parameter steuern, die später in einem sogenannten „Shader“ zusammengefasst werden, also einem Programm was beschreibt, wie sich Licht, Schatten und Farben auf dem Material verhalten.
Einige wichtige Parameter sind hierbei die Basisfarbe (Diffuse), die Rauheit der Spiegelungen (Roughness), ob es sich um ein metallisches Material handelt oder nicht (Metalness), die Lichtdurchlässigkeit (Transmission) und die Höhenunterschiede der Unebenheiten (Height/Bump), jedoch gibt es noch viele weitere, die nur je nach Nutzungszweck verwendet werden.


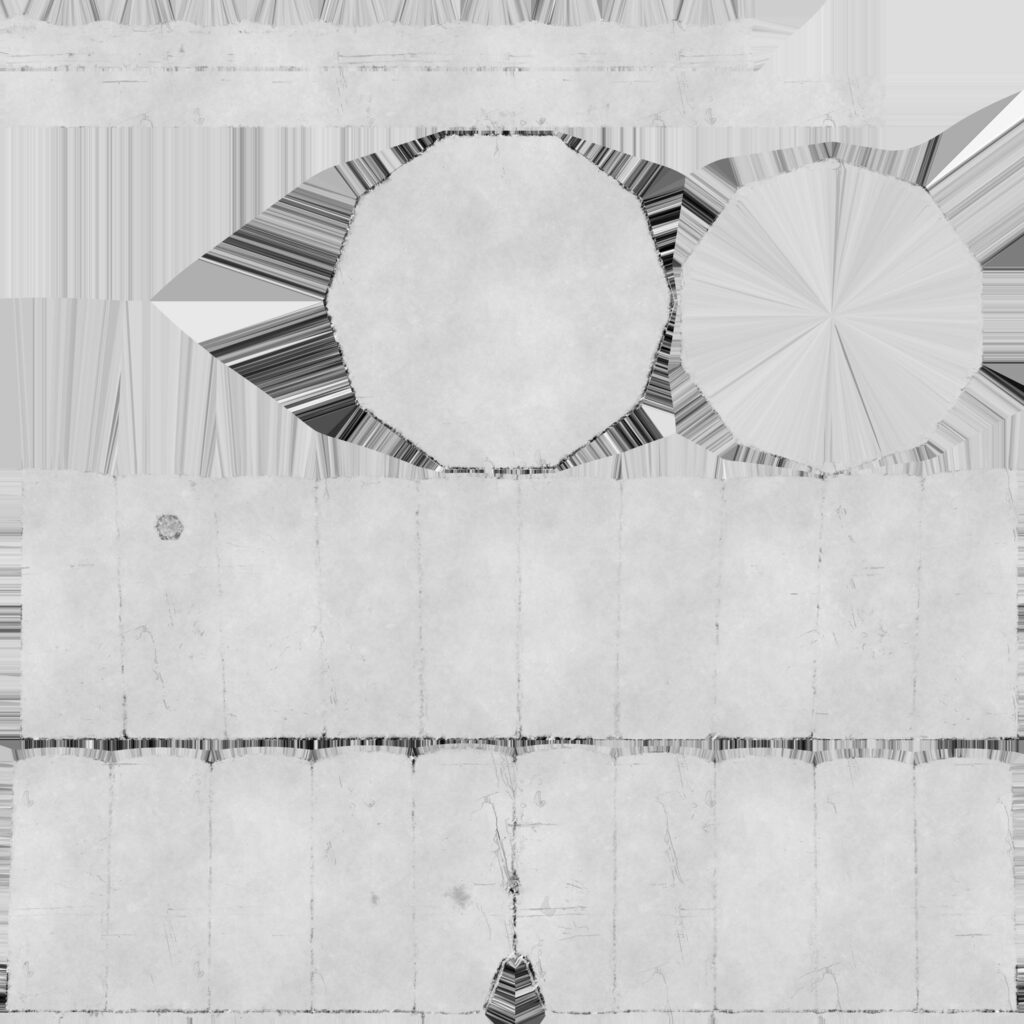
Für jeden benötigten Parameter erstellen wir mithilfe von Substance Painter ein quadratisches Bild im PNG-Format, welches Informationen für den Shader enthält. Diese Bilder nennt man „Texture Maps“. Während die Basisfarbe hauptsächlich Farbinformationen enthält, werden die meisten anderen Bilder nur in Schwarz-, Grau- und Weiß-Farbstufen angezeigt. Dies hat den Grund, dass der Shader später an Stellen, wo sich mehr Weiß befindet, einen höheren und an den schwärzeren einen niedrigeren Parameterwert festlegt. Im Falle der Roughness bedeutet das zum Beispiel, dass das Material entweder rauer oder glänzender ist, je nachdem wo Licht auf das Objekt fällt.
Für unseren Espressokocher wollen wir nun ein metallisches Material erstellen, was aber auch bereits einige Spuren der Abnutzung zeigt. Ähnlich wie in 2D-Grafikprogrammen nutzt man in Substance Painter eine Ebenenhierarchie um verschiedene Teile des Materials unabhängig voneinander anpassen zu können. Jede Ebene hat eigene Werte für die oben genannten Parameter, denen einzelne Texturen zugewiesen werden können. So enthält die Metallbasis bereits eine Grund-Rauheit und leichte Unebenheiten.

Auf den weiteren Ebenen werden nun allerlei Kaffeeflecken, Macken und ein Logo hinzugefügt. Durch die Auswahl verschiedener Pinsel können wir hier die Feinheiten in das Material malen, die unseren Espressokocher später realistisch wirken lassen.
Das ist besonders an scharfen Kanten wichtig, da dort CG-generierte Bilder oft durch zu perfekte und gleichmäßige Lichtverhältnisse auffliegen.
An diesem Punkt kommt unser zweiter Espressokocher zum Einsatz, den wir zuvor dupliziert und höher aufgelöst haben. Die Funktion des „Backens“ einer Textur erlaubt uns, die Unebenheiten, die wir in die Geometrie unseres zweiten Objektes hineingeformt haben, auf unsere 2D-aufgefaltete Oberfläche zu transferieren. Für diesen Zweck gibt es die sogenannte „Normal Map“, welche die Normalenvektoren unserer Geometrie je nach Farbe auf der Map in eine andere Richtung lenkt und somit die Illusion von kleinen Höhen und Tiefen auf dem Modell entstehen lässt, die im dreidimensionalen Raum eigentlich gar nicht vorhanden sind. Auf dieselbe Weise können wir durch das Bemalen der unterschiedlichen Parameter die fertigen Texture Maps unseres Objektes verändern und somit das Endergebnis beeinflussen.
Neben dem Metall bemalen wir natürlich auch das Material der Mutter und der Griffe. Hier kommen beispielsweise auch Roughness-Maps von Fingerabdrücken oder Kratzern zum Einsatz.
4. Shading



Sind wir nun mit allen Texturen und Materialen zufrieden, können wir unsere individuellen Texture Maps für den Espressokocher als Bilddateien exportieren. Dafür wählen wir Auflösungen von bis zu 8192 Pixeln, um später möglichst viel Detail wiedergeben zu können. Wenn wir uns die Texture Maps anschauen, sehen wir, dass diese genau auf unsere in Maya erstellten UV-Maps passen.
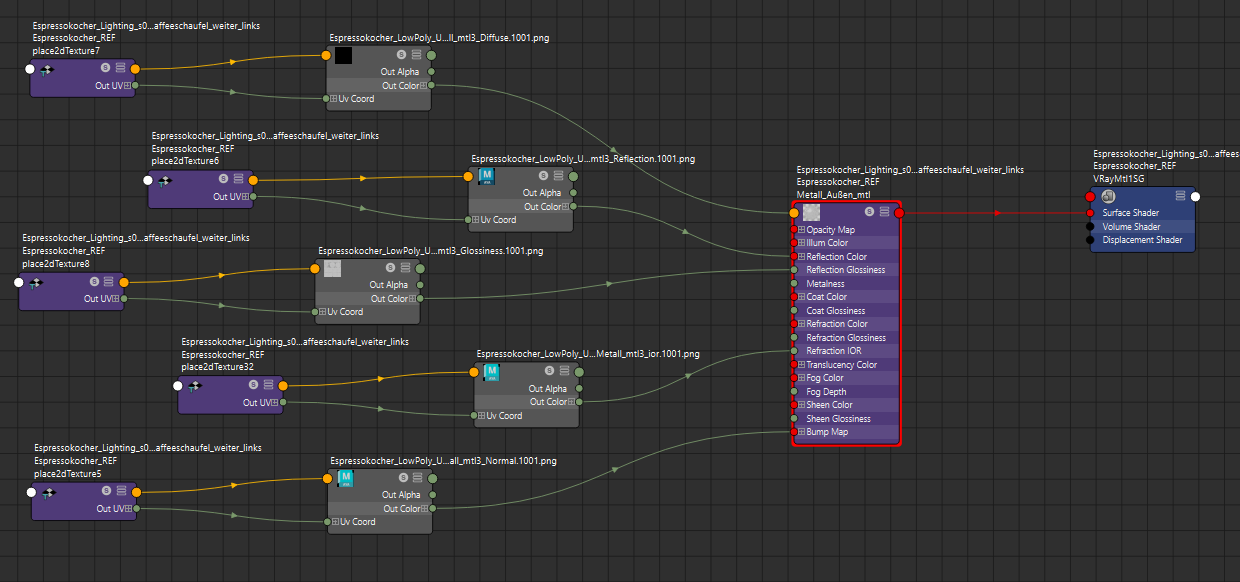
Zurück in Maya können wir nun dem Modell die verschiedenen Materialien zuweisen, indem wir alle dem Material zugehörigen Texture Maps mit den Parametern des jeweiligen Shaders verbinden. Dabei muss genau darauf geachtet werden, dass die Bilddateien im richtigen Farbraum sind, um das Material wie gewollt darstellen zu können.
Am Ende haben wir also drei Shader für Metall, Mutter und Griffe, die gemeinsam dem Espressokocher seine typische Oberflächenbeschaffenheit geben.

5. Simulation

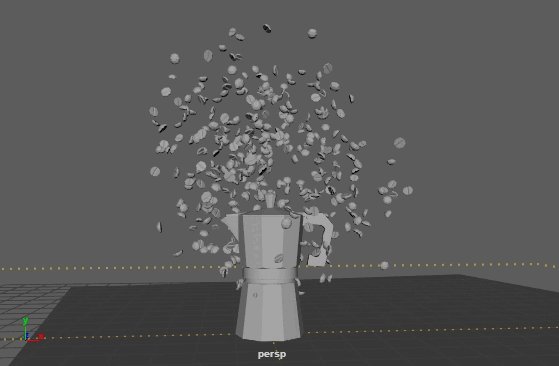
Nun geht es an die restlichen Objekte der Szene. Für die Bohnen haben wir eine echte Kaffeebohne fotografiert und die Fotos in Substance Painter mit verschiedenen Roughness- und Height-Maps bemalt sodass auch diese am Ende überzeugend echt aussieht. In Maya starten wir nun eine simulierte Animation, was bedeutet, dass wir die Bohnen vervielfachen und ihnen echte physikalische Eigenschaften geben, damit sie aus der Luft auf den Boden fallen und sich dort verteilen, als hätte man eine ganze Packung von ihnen ausgeschüttet. Im Shader bekommen sie außerdem die Eigenschaft, dass sich auf jeder Bohne jeweils leicht die Sättigung und Helligkeit ändert, sodass keine monoton gleichaussehenden Bohnen in der Szene liegen.
Der Dampf, der aus dem Kocherausguss kommt, wird ebenfalls simuliert. Mit dem Plugin PhoenixFD können wir in Maya jegliche Art von Flüssigkeit oder Rauch/Feuer simulieren und durch anpassbare physikalische Eigenschaften täuschend echt aussehen lassen.
Unser Dampf beispielsweise besitzt nur eine geringe Dichte, ist also sehr durchsichtig und steigt recht langsam auf, wodurch er wie Kerzenrauch in der Luft wabert. Das Simulieren von Physikalischen Abläufen im 3D-Raum ist rechenaufwendig und dauert deshalb einige Zeit. Wenn man dabei den Ablauf in einem Cache speichert, wird beim Abspielen der Simulation nicht wieder neu berechnet, sondern das bereits Simulierte flüssig angezeigt. So können wir bequem den aufsteigenden Kaffeedampf in unserem 3D-Programm beobachten und einen passenden Moment herraussuchen, den wir darstellen wollen.
6. Lighting/Rendering
Die Schaufel wurde auf dieselbe Weise wie Kocher und Bohnen erstellt und dient als weiteres Accessoire. Alle Objekte liegen auf einem Tisch, dessen Textur aus dem Internet kommt.
Wir haben uns hierbei für eine etwas abgenutzte Holzplattentextur der Website Polyhaven entschieden und diese etwas abgedunkelt, um der Szene einen altmodischeren Flair zu geben. Polyhaven ist der gute Freund eines jeden 3D-Artists, da sie hochwertige Modelle, Texturen und 360°-Bilder in bis zu 16k-Auflösungen anbietet, die dabei noch komplett kostenlos sind!
Um die Stimmung unserer Szene noch mehr zum Ausdruck zu bringen, benötigen wir noch eine geeignete Lichsetzung. Sowohl in Fotos und Filmen als auch im digitalen Bereich ist die Lichtsetzung ein zwingend notwendiger Prozess, da er bestimmte Objekte betonen und damit das Auge des Betrachters lenken kann. Zunächst verwenden wir ein 360° HDRI-Bild. HDRI bedeutet, dass mehrere Fotos von exakt demselben Motiv mit unterschiedlichen Belichtungszeiten aufgenommen wurden, um diese später in beispielsweise Photoshop zu einem Bild umzuwandeln, in welchem jeder Bereich die bestmöglichen Farb- und Helligkeitsinformationen enthält und somit kein Bereich unter- oder überbelichtet ist. Das 360°-Bild dient als grundlegende Lichtquelle, um den schwarzen Hintergrund der Szene zu eliminieren, der unerwünschte dunkle Reflektionen auf den Objekten hinterlassen würde.


Als nächstes setzen wir ein Licht, dass von rechts oben auf die Szene strahlt und für die helle Reflektion auf dem Deckel sorgt. Da es eine Deckenlampe darstellen soll, geben wir diesem Licht einen warmen Orange-Ton. Eine weitere Lampe erhellt den unteren Teil der Kanne etwas.
Lichter, die nur eine kleinere Stelle bestrahlen sollen, müssen näher an das Objekt und einen kleineren Durchmesser besitzen, um härtere Schatten zu erzeugen. Umgebungslichter dagegen, müssen wesentlich weiter weg und größer sein, um den gewünschten Effekt zu erzeugen.
Um der Szene nun einen schönen Kontrast zu geben, setzen wir ein großes blaues Licht, das von links hereinstrahlt. So wird aus dem zuvor dunklen Zimmer eine gemütliche Hütte in einer Winterlandschaft, die vom Mondlicht beleuchtet wird.
Ist alles in der Szene nun so wie man es möchte, kommt das Rendering – also der Prozess, in dem der Computer unser Bild mit allen physikalischen Eigenschaften sowie Licht und Schatten berechnet. Da wir unser Bild im Format 16:10 mit 3840* 2400 Pixeln haben wollen, dauert dieser Prozess mit unserem stärksten Rechner knapp 1,5 Stunden. Die Dauer hängt dabei stark von den gewählten Auflösungen in der Szene ab, also Texture Maps, Simulationen oder Geometrien.
7. Compositing
Damit wäre das Bild doch eigentlich fertig oder? Fast! Als letzten Schliff bearbeiten wir das Bild in einer 2D-Software um die unterschiedlichen Elemente nochmals einzeln farblich anzupassen oder Korrekturen vorzunehmen, die sonst mehrere Schritte zurück in der Produktion lägen.
Wir nutzen für diesen Bereich, den man Compositing nennt, die Software Nuke, welche in den größten Filmproduktionen der Welt als Standard-Nachbearbeitungstool verwendet wird.
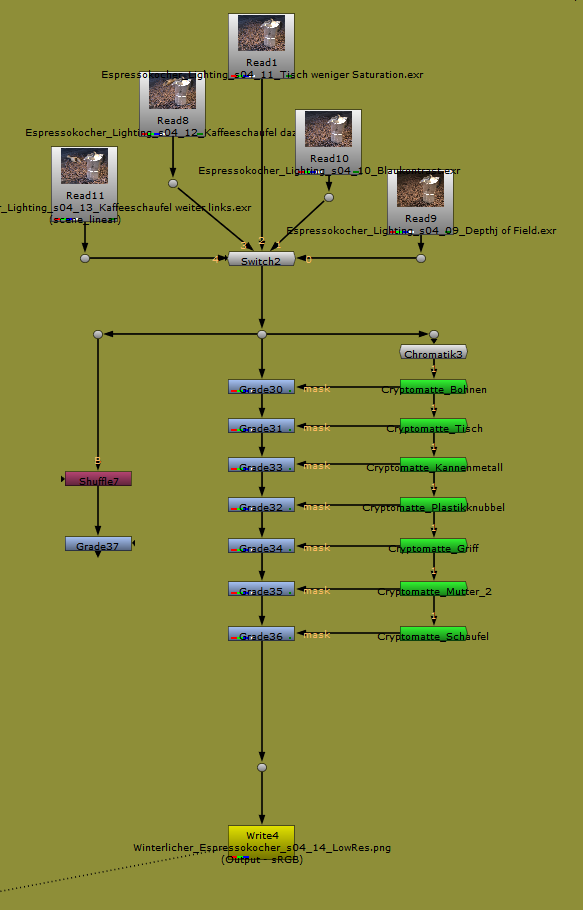
Im Programm verbinden wir sogenannte Nodes miteinander um verschiedene Farbanpassungen hintereinanderzuschalten und durch Maskierungen Metall, Bohnen, Plastik und Holz getrennt voneinander bearbeiten zu können. So werden die Bohnen doch noch etwas dunkler, der Rauch etwas durchsichtiger und die goldene Mutter etwas heller.
Wir bearbeiten nur ein einziges Bild, was unser Node-Netz recht klein hält. Doch können diese bei größeren Produktionen riesige Ausmaße annehmen, was es essentiell macht, ein organisiertes und aufgeräumtes Netz zu erstellen, bei dem man weiß, mit welcher Node man welchen Bereich verändert.

Mit dem Compositing endet hier unser vielschichtiger Prozess, eine komplett digitalisierte, dennoch realistische Szene zu produzieren. Exportieren wir unser Bild mit einer „Write-Node“ nun im Format unserer Wahl, können wir es endlich auf unserer Website abbilden, als Desktophintergrund verwenden oder, wenn wir wollen, ausdrucken und im Bilderrahmen auf unser Regal stellen. Die Möglichkeiten sind grenzenlos!